Welcome

Simple Sketch
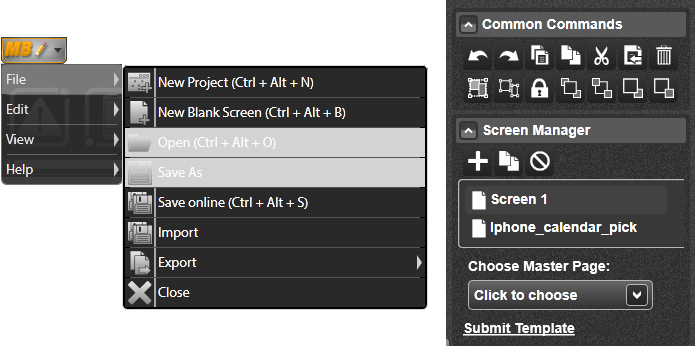
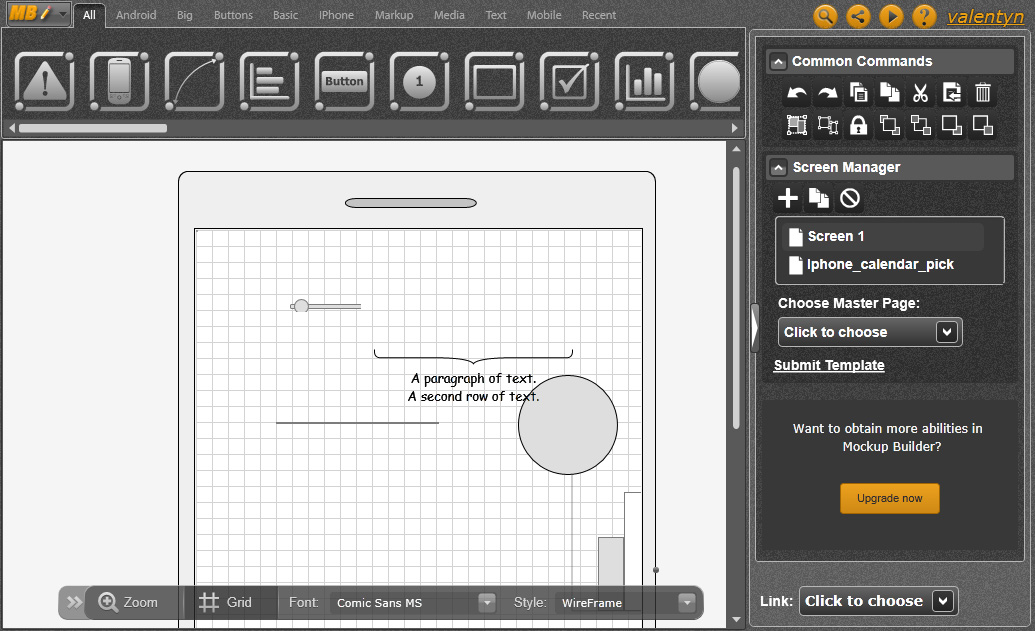
Drag items from the UI library on the Mockup Canvas to place where desired.
Each of the elements that can be dragged can be changed in size via simple tension or by setting the desired size in the properties.
All or some elements on the canvas can be grouped, copied, cloned, disassembled, cut, etc.
Text in the Text buttons or elements with text could be completely changed via using Font button on the Top panel.
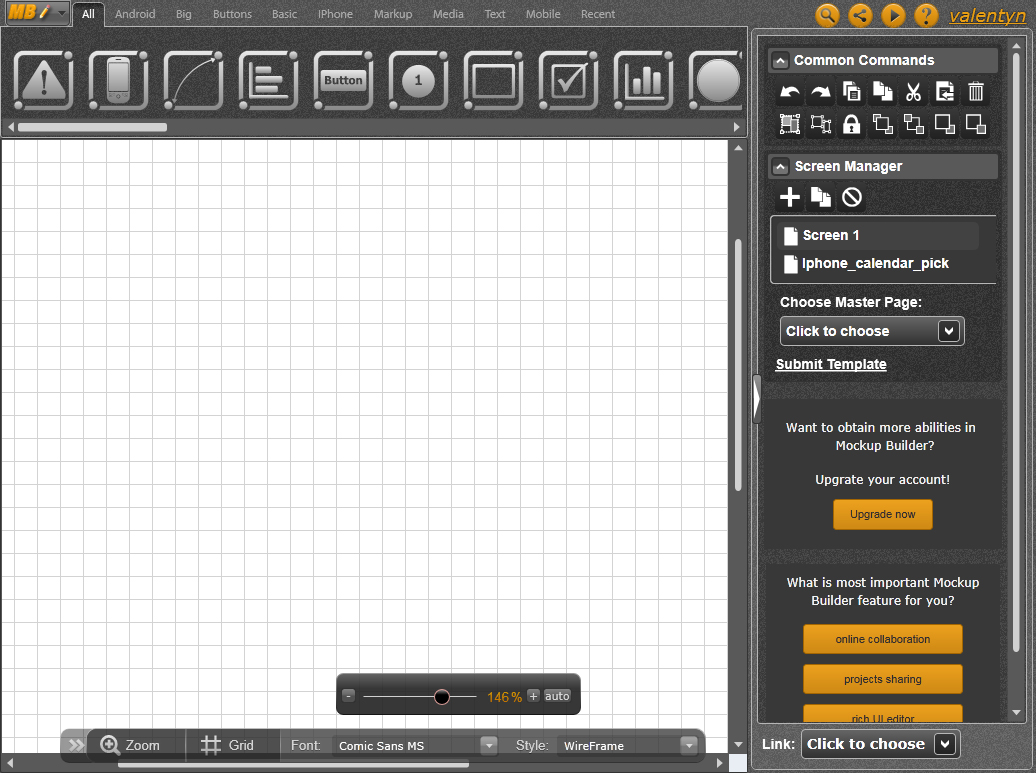
Each of the elements that can be dragged can be changed in size via simple tension or by setting the desired size in the properties.
All or some elements on the canvas can be grouped, copied, cloned, disassembled, cut, etc.
Text in the Text buttons or elements with text could be completely changed via using Font button on the Top panel.

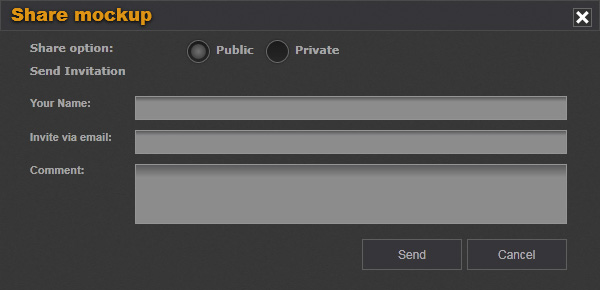
Sketch sharing
If you are developing different projects or projects with several pages that you want to share/make comments/correct or present to clients, you can use the advanced features offered by Mockup Builder. Mockup Builder Sketch Sharing Service allows users to give other people the access to your mockups.
If you are developing different projects or projects with several pages that you want to share/make comments/correct or present to clients, you can use the advanced features offered by Mockup Builder. Mockup Builder Sketch Sharing Service allows users to give other people the access to your mockups.